Chưa có sản phẩm trong giỏ hàng.
Kiến thức - Kinh nghiệm
Hướng dẫn build app đơn giản từ web
Hôm nay topweb.store hướng dẫn các bạn build app android đơn giản từ website của bạn từ Android Studio
Bước 1: Cài Android Studio
Bạn xem cách cài Android Studio và môi trường code Android ở đây nhé: https://topweb.store/huong-dan-cai-dat-moi-truong-lap-trinh-react-native-tren-windows
Bước 2: Tạo một dự án của bạn từ Android Studio
Bạn khởi động Android Studio lên và tạo ra một dự án mới của bạn
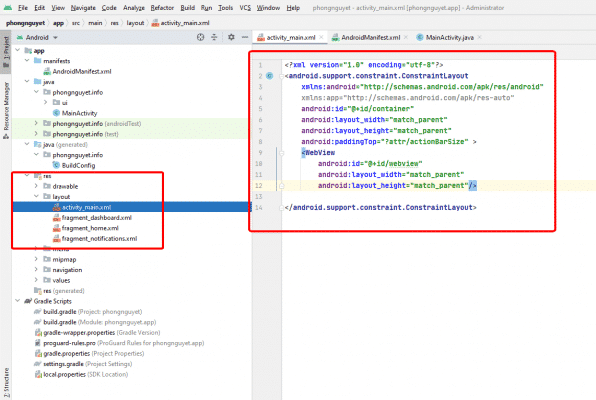
Bước 3: Thự hiện thêm nội dung code vào file [activity_main.xml] như sau
Nội dung file code như sau:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingTop="?attr/actionBarSize" >
<WebView
android:id="@+id/webview"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
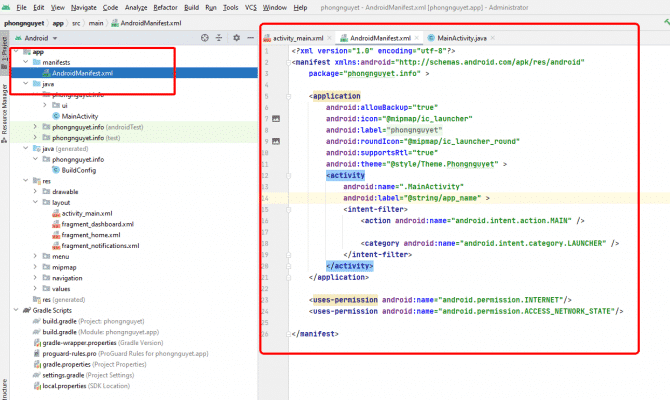
</android.support.constraint.ConstraintLayout>Bước 4: Thêm nội dung code vào file [AndroidManifest.xml] như sau:

<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="phongnguyet.info" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.Phongnguyet" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
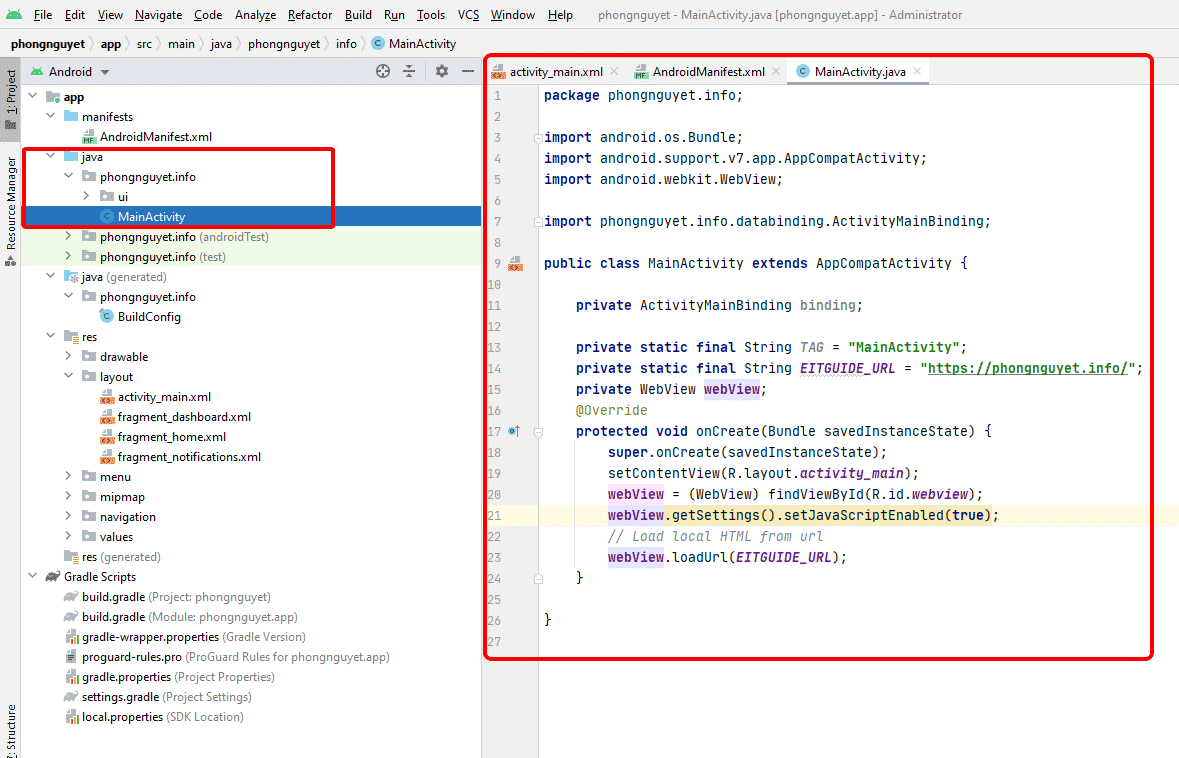
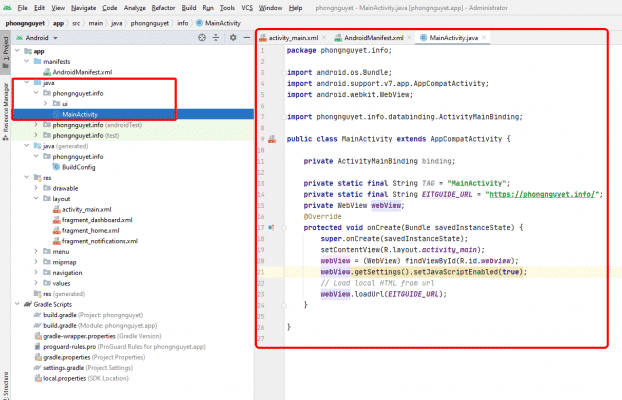
</manifest>Bước 5: Thêm nội dung code vào file [MainActivity.java] như sau:

package phongnguyet.info;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.webkit.WebView;
import phongnguyet.info.databinding.ActivityMainBinding;
public class MainActivity extends AppCompatActivity {
private ActivityMainBinding binding;
private static final String TAG = "MainActivity";
private static final String EITGUIDE_URL = "https://phongnguyet.info/";
private WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webView = (WebView) findViewById(R.id.webview);
webView.getSettings().setJavaScriptEnabled(true);
// Load local HTML from url
webView.loadUrl(EITGUIDE_URL);
}
}Như vậy là ok rồi đó, bạn tiến hành build và run app của mình nhé.
Chúng các bạn thành công!
Bài viết cùng chuyên mục:
-
Hướng dẫn cài đặt và cấu hình Rclone để backup dữ liệu từ Server Linux đến Google Drive
-
Hướng dẫn tạo nút “Xem thêm” và “Rút gọn” nội dung
-
Hướng dẫn cấu hình dịch vụ nginx khởi động cùng hệ thống server
-
Hướng dẫn sử dụng GitHub dùng SSH key trên server Ubuntu
-
Yêu cầu người dùng đăng nhập trước khi xem nội dung trên web
-
Một số lệnh làm việc cơ bản trong VIM
-
Hướng dẫn chuyển một file text thành một mảng bằng code php với các phần tử ngăn cách nhau bằng 2 dòng trắng
-
Hướng dẫn code lấy ngẫu nhiên 10 sản phẩm trong WooCommerce